Add Svg Into React - 331+ Best Free SVG File
Here is Add Svg Into React - 331+ Best Free SVG File You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. We recommend this library for unique id generation to satisfy accessibility needs. Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. Tagged with react, javascript, webdev. We recommend this library for unique id generation to satisfy accessibility needs. #svg is great as you get to scale it without loss of quality. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure.
How To Use Svg In React Native Noteworthy The Journal Blog from miro.medium.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
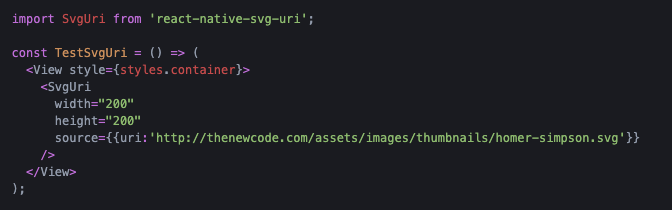
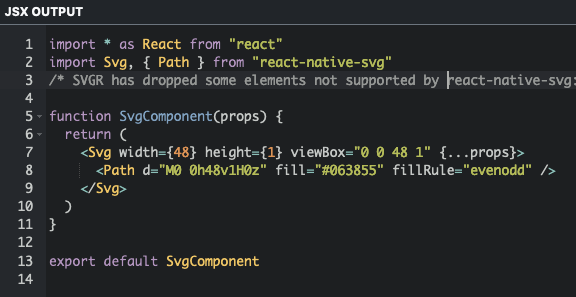
Download Add Svg Into React - 331+ Best Free SVG File - Popular File Templates on SVG, PNG, EPS, DXF File , enables adding svg images to the media library after running a sanitization scan on svg files. Integrating your svg directly into jsx is the preferred solution for easy maintenance and total control. After testing the latest version, i took the plunge. You do not need to think about how to configure webpack in rare cases, images are put into the public folder: The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. Logrocket logs all actions and state from your redux stores. You can copy that code straight into an html page just like you would type. We recommend this library for unique id generation to satisfy accessibility needs. If you open an svg file in a text editor, you'll see it looks a lot like html.
Add Svg Into React - 331+ Best Free SVG File SVG, PNG, EPS, DXF File
Download Add Svg Into React - 331+ Best Free SVG File We recommend this library for unique id generation to satisfy accessibility needs. , enables adding svg images to the media library after running a sanitization scan on svg files.
We recommend this library for unique id generation to satisfy accessibility needs. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ).
Svgr takes external svg files and transforms them into react components. SVG Cut Files
Transform An Svg Into A React Component With Svgr By Chidume Nnamdi Bits And Pieces for Silhouette

Tagged with react, javascript, webdev. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ).
Reusable Svg Component In React for Silhouette
We recommend this library for unique id generation to satisfy accessibility needs. Logrocket logs all actions and state from your redux stores. Tagged with react, javascript, webdev.
Xiwbare4oy5qcm for Silhouette
You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). Tagged with react, javascript, webdev.
Transform An Svg Into A React Component With Svgr By Chidume Nnamdi Bits And Pieces for Silhouette

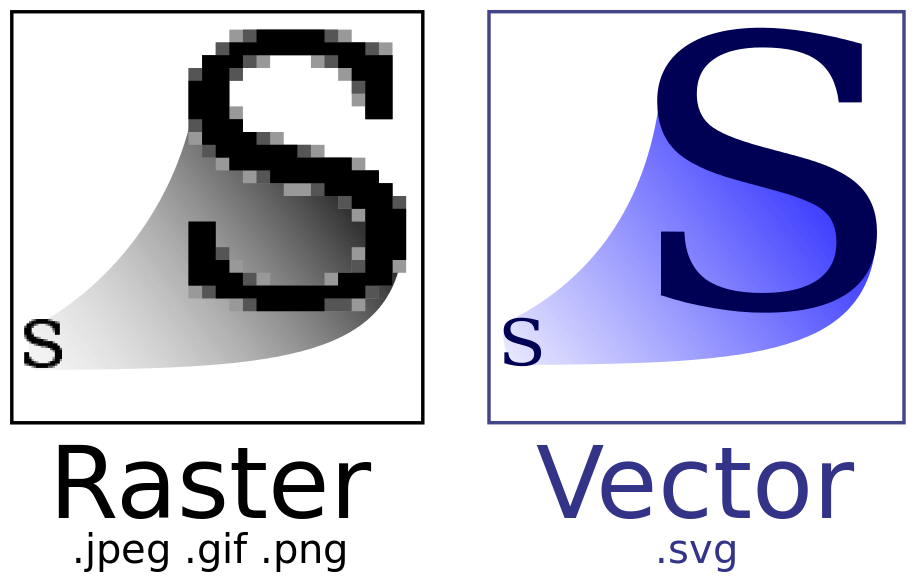
Tagged with react, javascript, webdev. #svg is great as you get to scale it without loss of quality. We recommend this library for unique id generation to satisfy accessibility needs.
Github C8r Pixo Convert Svg Icons Into React Components for Silhouette
Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ).
Transform An Svg Into A React Component With Svgr By Chidume Nnamdi Bits And Pieces for Silhouette

Logrocket logs all actions and state from your redux stores. Tagged with react, javascript, webdev. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ).
How To Use React Svg Patterns As Backgrounds Rwieruch for Silhouette

#svg is great as you get to scale it without loss of quality. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure.
How To Import Image Svg Png In A React Component Stack Overflow for Silhouette

You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Tagged with react, javascript, webdev.
Github C8r Pixo Convert Svg Icons Into React Components for Silhouette
#svg is great as you get to scale it without loss of quality. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ).
React Native Svg Example Dev Community for Silhouette

Logrocket logs all actions and state from your redux stores. We recommend this library for unique id generation to satisfy accessibility needs. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure.
Learn How To Deliver Svg Icons To React Using The Figma Api By Viacheslav Borodulin Level Up Coding for Silhouette

We recommend this library for unique id generation to satisfy accessibility needs. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. Logrocket logs all actions and state from your redux stores.
Testing React Native for Silhouette
You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. Tagged with react, javascript, webdev. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ).
Using Svg Icons Components In React By Nishan Bajracharya Leapfrog for Silhouette

Tagged with react, javascript, webdev. We recommend this library for unique id generation to satisfy accessibility needs. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure.
How To Use Svg Icons In React With React Icons And Font Awesome for Silhouette

#svg is great as you get to scale it without loss of quality. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure.
How To Use Svgs In React Native With Expo By Brianna Workman Level Up Coding for Silhouette

Tagged with react, javascript, webdev. Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure.
Reusable Svg Component In React for Silhouette
Logrocket logs all actions and state from your redux stores. We recommend this library for unique id generation to satisfy accessibility needs. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ).
Align React Native Svg Into View Component Stack Overflow for Silhouette

Tagged with react, javascript, webdev. #svg is great as you get to scale it without loss of quality. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure.
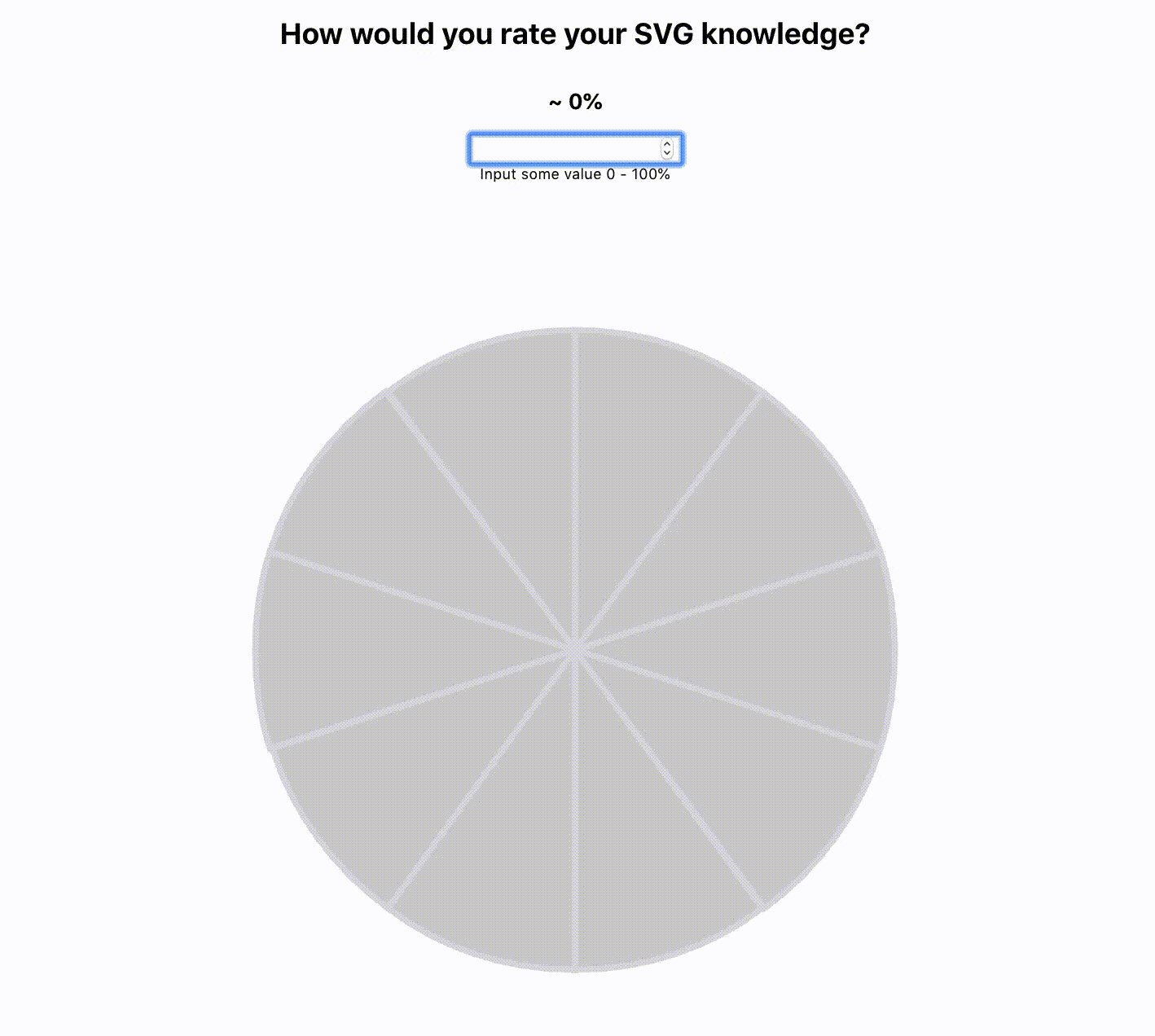
How To Build An Svg Circular Progress Component Using React And React Hooks Logrocket Blog for Silhouette

You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. Tagged with react, javascript, webdev. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ).
Graphical Ui S With Svg And React Part 3 Clip Paths for Silhouette

Logrocket logs all actions and state from your redux stores. Tagged with react, javascript, webdev. #svg is great as you get to scale it without loss of quality.
Embedding Svg Code Into React Ok This Is My First Ever Blog Post By Nthn Level Up Coding for Silhouette

Tagged with react, javascript, webdev. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure.
Using Svg Icons Components In React By Nishan Bajracharya Leapfrog for Silhouette

#svg is great as you get to scale it without loss of quality. Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ).
Download React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images add a file metro.config.js at the root in your project, if not exists, with the code below. Free SVG Cut Files
React Svg Images And The Webpack Loader To Make Them Play Nice By Paige Niedringhaus Itnext for Cricut

We recommend this library for unique id generation to satisfy accessibility needs. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. Logrocket logs all actions and state from your redux stores. Tagged with react, javascript, webdev.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure.
Flexible Icons With React And Svg By Scott Taylor Nyt Open for Cricut

Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. Tagged with react, javascript, webdev. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
Using Web Components In React for Cricut

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Tagged with react, javascript, webdev. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). Logrocket logs all actions and state from your redux stores. We recommend this library for unique id generation to satisfy accessibility needs.
Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure.
Github Pedronauck Reicons Bundle Your Svg Into A Fully Customized React Components for Cricut
Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). We recommend this library for unique id generation to satisfy accessibility needs. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
How To Create Pure React Svg Maps With Topojson And D3 Geo for Cricut

We recommend this library for unique id generation to satisfy accessibility needs. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. Tagged with react, javascript, webdev. Logrocket logs all actions and state from your redux stores.
You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ).
How To Build An Svg Circular Progress Component Using React And React Hooks Logrocket Blog for Cricut

Tagged with react, javascript, webdev. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. We recommend this library for unique id generation to satisfy accessibility needs. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
Reusable Svg Component In React for Cricut
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Tagged with react, javascript, webdev. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. We recommend this library for unique id generation to satisfy accessibility needs.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure.
How To Use Svg In React Native Noteworthy The Journal Blog for Cricut
We recommend this library for unique id generation to satisfy accessibility needs. Tagged with react, javascript, webdev. Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ).
How To Import Svgs On React Native By Veronica Valls Game Frontend Development Stuff Medium for Cricut

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). Logrocket logs all actions and state from your redux stores. Tagged with react, javascript, webdev. We recommend this library for unique id generation to satisfy accessibility needs.
Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure.
Embedding Svg Code Into React Ok This Is My First Ever Blog Post By Nthn Level Up Coding for Cricut

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). Tagged with react, javascript, webdev. Logrocket logs all actions and state from your redux stores. We recommend this library for unique id generation to satisfy accessibility needs.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
How To Use Svg Icons As React Components Rwieruch for Cricut

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. We recommend this library for unique id generation to satisfy accessibility needs. Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. Tagged with react, javascript, webdev.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores.
How To Use Svg Icons In React With React Icons And Font Awesome for Cricut

Logrocket logs all actions and state from your redux stores. Tagged with react, javascript, webdev. We recommend this library for unique id generation to satisfy accessibility needs. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure.
You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
Creating An Svg Icon System With React Css Tricks for Cricut

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Tagged with react, javascript, webdev. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. We recommend this library for unique id generation to satisfy accessibility needs.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). Logrocket logs all actions and state from your redux stores.
React Svg Images And The Webpack Loader To Make Them Play Nice By Paige Niedringhaus Itnext for Cricut

Tagged with react, javascript, webdev. We recommend this library for unique id generation to satisfy accessibility needs. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ).
Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure.
React Native Svg Example Dev Community for Cricut

We recommend this library for unique id generation to satisfy accessibility needs. Tagged with react, javascript, webdev. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure.
Using Svg Icons Components In React By Nishan Bajracharya Leapfrog for Cricut
Logrocket logs all actions and state from your redux stores. Tagged with react, javascript, webdev. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. We recommend this library for unique id generation to satisfy accessibility needs.
You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. Logrocket logs all actions and state from your redux stores.
React Native Let S Animate The Svgs Qed42 for Cricut

Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). We recommend this library for unique id generation to satisfy accessibility needs. Tagged with react, javascript, webdev.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
Testing React Native for Cricut
Logrocket logs all actions and state from your redux stores. Tagged with react, javascript, webdev. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ).
Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ).
Using Svg As Component In React Native 0 57 By Prathik Pai Panemangalore Medium for Cricut

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). We recommend this library for unique id generation to satisfy accessibility needs. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. Logrocket logs all actions and state from your redux stores. Tagged with react, javascript, webdev.
Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure.
Embedding Svg Code Into React Ok This Is My First Ever Blog Post By Nthn Level Up Coding for Cricut

Logrocket logs all actions and state from your redux stores. We recommend this library for unique id generation to satisfy accessibility needs. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. Logrocket logs all actions and state from your redux stores.

